画像の「フィット」配置(イメージボックス縦横比優先)
- カテゴリー
- 画像を編集する
画像の「フィット」サイズ配置とは、画像の縦横の短辺側がイメージボックスにぴったり接する配置方法で、イメージボックスには余白ができません。

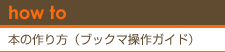
❶イメージボックスをクリックする。
❷画像リストボックスの画像にオンマウスして「+マーク」のアイコンをクリック

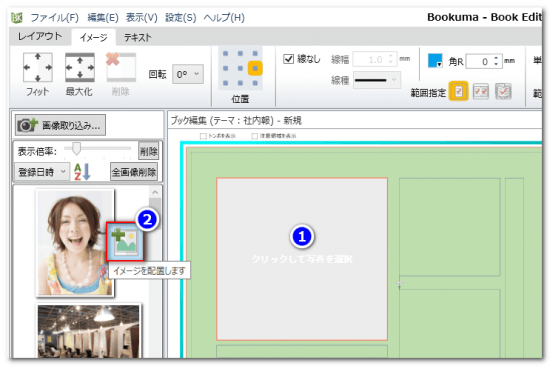
❸正四角形に近い元画像が、イメージボックスの縦横比に合うように「フィット」サイズで配置された。
※画像を、イメージボックスに配置した場合、テンプレートを差し替えて画像を引き継いだ場合は、自動的に「フィット」表示されます。
※イメージボックス内の画像に対して「ドラッグ移動」・画像の倍率(画像の「縮小」・「拡大」)・画像の「最大化」(縦横比固定の画像配置などを行った後に、「フィット」アイコンをクリックすると、その画像は、再び「フィット」サイズで配置できます。